HTML登錄注冊界面模板
一、簡介與背景
在當今數字化時代,用戶認證和授權是每個網站和應用的基礎功能之一。無論是社交媒體平臺、電子商務網站還是企業內部系統,登錄和注冊頁面都是用戶訪問和使用服務的入口。一個良好的登錄注冊界面不僅能夠提升用戶體驗,還能提高安全性和用戶粘性。本文將詳細介紹如何利用HTML、CSS和JavaScript創建十款既美觀又實用的登錄注冊界面模板。
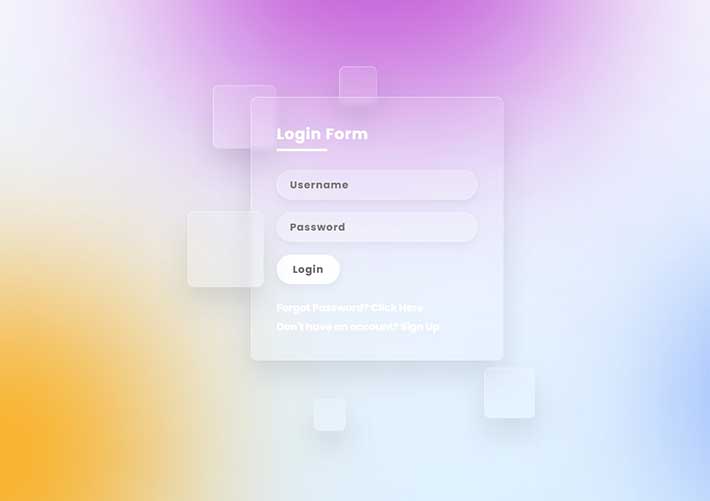
二、界面一:簡潔現代風
1. HTML結構
html復制代碼
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>登錄頁面</title> <link rel=“stylesheet” href=“styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登錄</h2> <label for=“username”>用戶名</label> <input type=“text” id=“username” name=“username” required> <label for=“password”>密碼</label> <input type=“password” id=“password” name=“password” required> <button type=“submit”>登錄</button> </form> </div> </body> </html>
2. CSS樣式
css復制代碼
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f7f7f7; } .container { background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 3px; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; }
3. JavaScript驗證(可選)
javascript復制代碼
document.getElementById(‘loginForm’).addEventListener(‘submit’, function(e) { e.preventDefault(); const username = document.getElementById(‘username’).value; const password = document.getElementById(‘password’).value; if (username === ” || password === ”) { alert(‘請填寫所有字段’); } else { this.submit(); } });
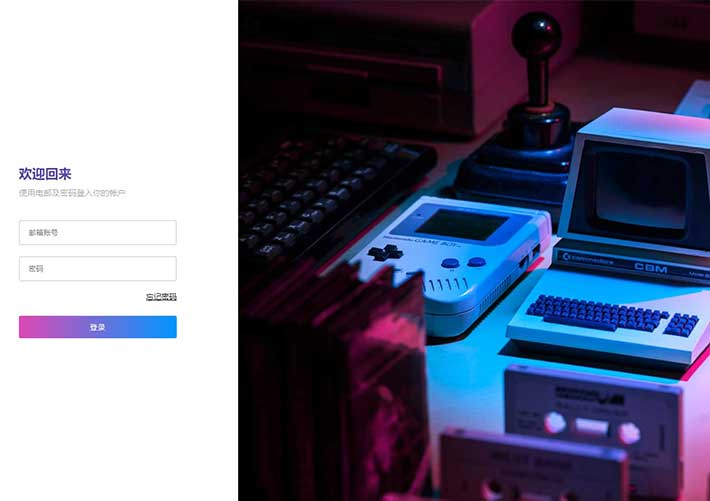
三、界面二:暗色科幻風
1. HTML結構
html復制代碼
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>暗色科幻登錄</title> <link rel=“stylesheet” href=“dark-styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登錄</h2> <label for=“username”>用戶名</label> <input type=“text” id=“username” name=“username” required> <label for=“password”>密碼</label> <input type=“password” id=“password” name=“password” required> <button type=“submit”>登錄</button> </form> </div> </body> </html>
2. CSS樣式
css復制代碼
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #222; color: white; font-family: Arial, sans-serif; } .container { background-color: #333; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); width: 300px; } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: none; border-radius: 3px; background-color: #444; color: white; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; }
3. JavaScript驗證(可選)
javascript復制代碼
document.getElementById(‘loginForm’).addEventListener(‘submit’, function(e) { e.preventDefault(); const username = document.getElementById(‘username’).value; const password = document.getElementById(‘password’).value; if (username === ” || password === ”) { alert(‘請填寫所有字段’); } else { this.submit(); } });
四、界面三:動畫效果登錄頁(CSS3動畫)
1. HTML結構
html復制代碼
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>動畫登錄頁面</title> <link rel=“stylesheet” href=“animated-styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登錄</h2> <div class=“input-group”> <label for=“username”>用戶名</label> <input type=“text” id=“username” name=“username” required> placeholder=”輸入用戶名”> <i class=“fa fa-user”></i> </div> <div class=“input-group”> <label for=“password”>密碼</label> <input type=“password” id=“password” name=“password” required placeholder=“輸入密碼”> <i class=“fa fa-lock”></i> </div> <button type=“submit”>登錄</button> </form> </div> </body> </html>
2. CSS樣式及動畫
css復制代碼
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f7f7f7; font-family: Arial, sans-serif; } .container { background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; animation: fadeIn 1s ease-in-out; } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 3px; } input[type=“password”] { margin-bottom: 20px; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; } .input-group { position: relative; margin-bottom: 20px; } .input-group i { position: absolute; right: 10px; top: 15px; color: #ccc; } .input-group input { padding-right: 30px; } .input-group label { font-size: 14px; color: #555; } /* 添加更多動畫效果 */ .input-group input:focus, .input-group input:valid { outline: none; border-color: #007BFF; } .input-group input:focus::placeholder, .input-group input:valid::placeholder { color: #ccc; } button { transition: background-color 0.3s ease, transform 0.2s ease; } button:hover { background-color: #0056b3; transform: scale(1.05); } /* 響應式設計 */ @media (max-width: 600px) { .container { width: 90%; } } @media (max-width: 400px) { .container { width: 100%; padding: 15px; } } h2 { text-align: center; } label { text-align: left; } input { text-align: left; } button { text-align: center; } /* 確保動畫在所有設備上都能平滑運行 */ html, body { scroll-behavior: smooth; } /* 引入字體圖標庫 */ @font-face { font-family: ‘FontAwesome’; src: url(‘/fonts/fontawesome-webfont.eot?’) format(’embedded-opentype’), url(‘/fonts/fontawesome-webfont.woff’) format(‘woff’), url(‘/fonts/fontawesome-webfont.ttf’) format(‘truetype’), url(‘/fonts/fontawesome-webfont.svg#fontawesomeregular’) format(‘svg’); } .fa-user::before, content: “\f007”; .fa-lock::before, content: “\f023”; /* 如果需要更多的圖標,可以繼續添加 */“`
聲明:本站所有文章,如無特殊說明或標注,均為本站原創發布。任何個人或組織,在未征得本站同意時,禁止復制、盜用、采集、發布本站內容到任何網站、書籍等各類媒體平臺。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。