jQuery層疊文字焦點(diǎn)圖切換動(dòng)畫(huà)特效源碼下載
| _PreLoadImg([ | |
| “images/m2yy_btn.png” | |
| ],function(){ | |
| // 初始化 | |
| $(“.a-part”).each(function(){ | |
| $(this).height(420) | |
| FullBg($(this), $(this).find(“img.bg”)) | |
| }) | |
| // ABOUT PART FOURTH | |
| $(“.about-fo .main”).css(“top”, ($(window).height() – 572) / 2 ) | |
| $(“.about-fo .box”).each(function(){ | |
| $(this).find(“.box-in”).css(“padding-top”, 138 – $(this).find(“.box-in”).height() / 2 ) | |
| }) | |
| var $In = $(“.about-fo .detail .in”), | |
| InBl = true, | |
| a = 0, | |
| b = 0, | |
| $FoUl = $(“.about-fo .list ul”), | |
| $FoLi = $(“.about-fo .list li”) | |
| $FoUl.width($FoLi.width() * $FoLi.length) |
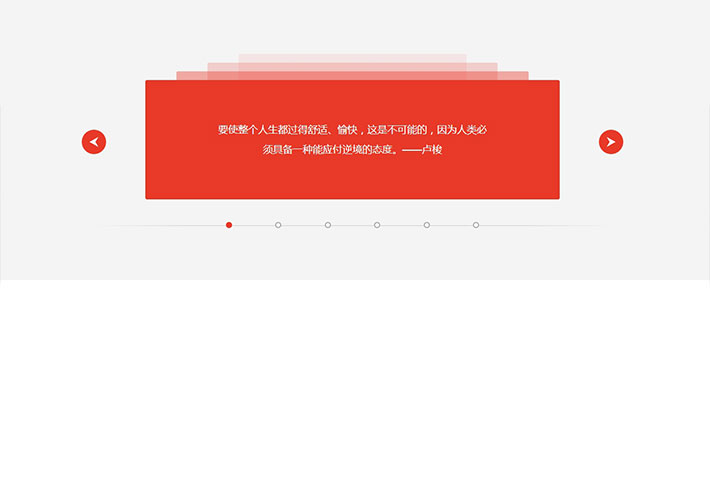
頁(yè)面演示圖:

聲明:本站所有文章,如無(wú)特殊說(shuō)明或標(biāo)注,均為本站原創(chuàng)發(fā)布。任何個(gè)人或組織,在未征得本站同意時(shí),禁止復(fù)制、盜用、采集、發(fā)布本站內(nèi)容到任何網(wǎng)站、書(shū)籍等各類媒體平臺(tái)。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進(jìn)行處理。


站模板-22.jpg)

站模板-24.jpg)